Demystifying Cross-Origin Resource Sharing (CORS): What Every Web Developer Should Know
As web applications become more complex and interact with various APIs and services, Cross-Origin Resource Sharing (CORS) has become a common term in web development. CORS is a security feature implemented by web browsers that restricts web pages from making requests to a different domain than the one that served the web page. In this article, we'll explore the basics of CORS, its importance in web development, and how to deal with CORS issues effectively.
What is CORS?
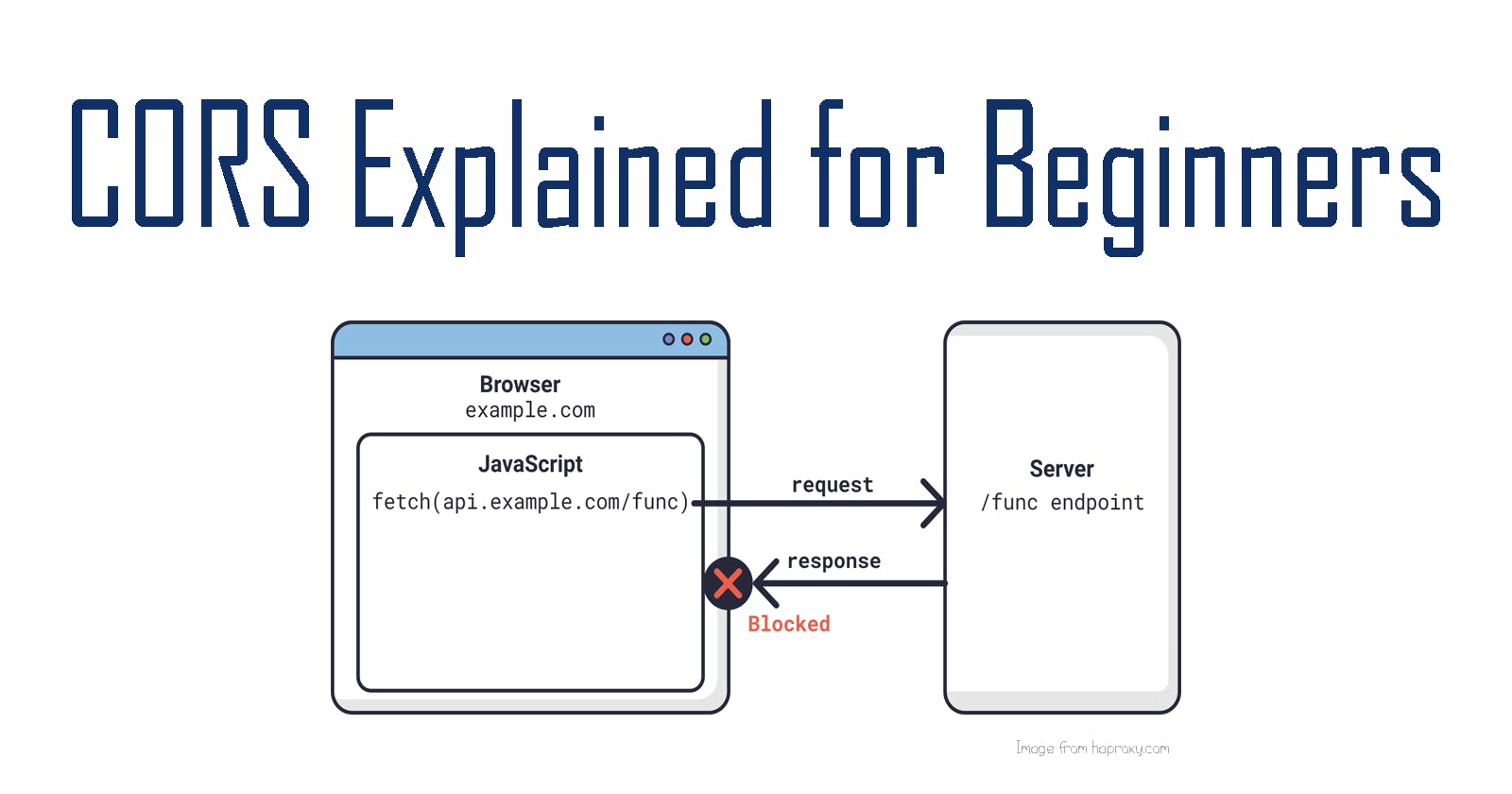
CORS is a security mechanism implemented in web browsers to prevent cross-origin attacks. It is enforced by the browser, not the server, and it applies to requests made using XMLHttpRequest (XHR), Fetch API, and other similar technologies. When a web page tries to make a request to a different domain, the browser checks if the server allows cross-origin requests by including specific CORS headers in the response.
Why is CORS important?
CORS is important because it helps protect against cross-origin attacks, which can potentially lead to data leaks, unauthorized access, and other security vulnerabilities. Without CORS, any website would be able to make requests to any other website on behalf of the user, which could be exploited by malicious actors. CORS adds an additional layer of security by enforcing restrictions on cross-origin requests, ensuring that only trusted domains are allowed to access specific resources.
Dealing with CORS Issues
If you encounter a CORS issue while developing a web application, here are some steps you can take to address it:
Check the API documentation: The first step is to review the API documentation and ensure that the API endpoint you're accessing includes the necessary CORS headers in its response. The most common CORS headers are "Access-Control-Allow-Origin", "Access-Control-Allow-Methods", and "Access-Control-Allow-Headers". If the API server does not include these headers, you may need to contact the API provider for assistance.
Proxy the request: If you don't have control over the API server or if the API server does not include the required CORS headers, you can consider proxying the API request through your own server. By proxying the request, you can send the request from your domain, and your server can add the necessary CORS headers in the response before sending it back to the client.
Use CORS libraries or tools: There are libraries and tools available that handle CORS for you, such as CORS proxies or middleware. These tools can automatically add the required CORS headers to the response, making it easier to deal with CORS issues in your web applications.
Follow best practices for web security: CORS is just one aspect of web security. It's important to follow best practices for securing your web app, including protecting against cross-site scripting (XSS) and cross-site request forgery (CSRF) attacks. Ensuring that your web app is secure overall can help prevent CORS-related security issues.
Conclusion
CORS is a crucial security feature in modern web development that helps protect against cross-origin attacks. Understanding the basics of CORS, checking API documentation, proxying requests, using CORS libraries or tools, and following best practices for web security can help web developers effectively deal with CORS issues and develop secure web applications.
In summary, CORS is an essential aspect of modern web development that requires careful attention to ensure the security of web applications. By understanding its basics and implementing appropriate measures, web developers can effectively handle CORS issues and build secure web applications.